Prowadzisz sklep internetowy lub promujesz w sieci swoje usługi? Z pewnością wiesz, że strona WWW to główna wizytówka i reklama Twojego biznesu, a często także źródło przychodu. Jednak nie zawsze wskaźnik konwersji jest zadowalający i często użytkownicy opuszczają witrynę bez dokonania na niej zakupu lub skontaktowania się z działem obsługi klienta. Chcesz dowiedzieć się jak poprawić konwersję swojej witryny i zyskać większe przychody z prowadzenia Twojego biznesu w sieci? Przeczytaj 5 prostych porad jak poprawić konwersję na Twojej witrynie!
Czym jest konwersja?
Konwersja w świecie biznesu internetowego to przemiana użytkownika z biernego w czynnego, poprzez wykonanie pożądanej czynności przez właściciela witryny. Konwersją może być zrealizowanie zakupu w e-sklepie albo zapisanie się na newsletter.
Aby podnieść konwersję, należy obserwować zachowania użytkowników. Pomogą Ci w tym badania UX, dzięki którym dowiesz się:

Zastanawiasz się, jak zwiększyć sprzedaż
i skutecznie budować markę?
Skorzystaj z bezpłatnej konsultacji.
- jakie problemy napotykają Twoi klienci,
- czego oczekują od Twojej strony,
- w jaki sposób należy poprawić dane funkcjonalności, aby użytkownicy dokonywali wszelkich operacji podnoszących konwersję!
Istnieje jednak kilka uniwersalnych zasad UX, których przestrzeganie ma niebagatelny wpływ na konwersję. Zapoznaj się z naszymi poradami, zacznij wprowadzać zmiany, a potem nie zapomnij o sprawdzeniu ich efektywności poprzez badania UX.
Więcej o badaniach UX przeczytasz z naszego artykułu — Dlaczego Twoja firma potrzebuje badań UX?
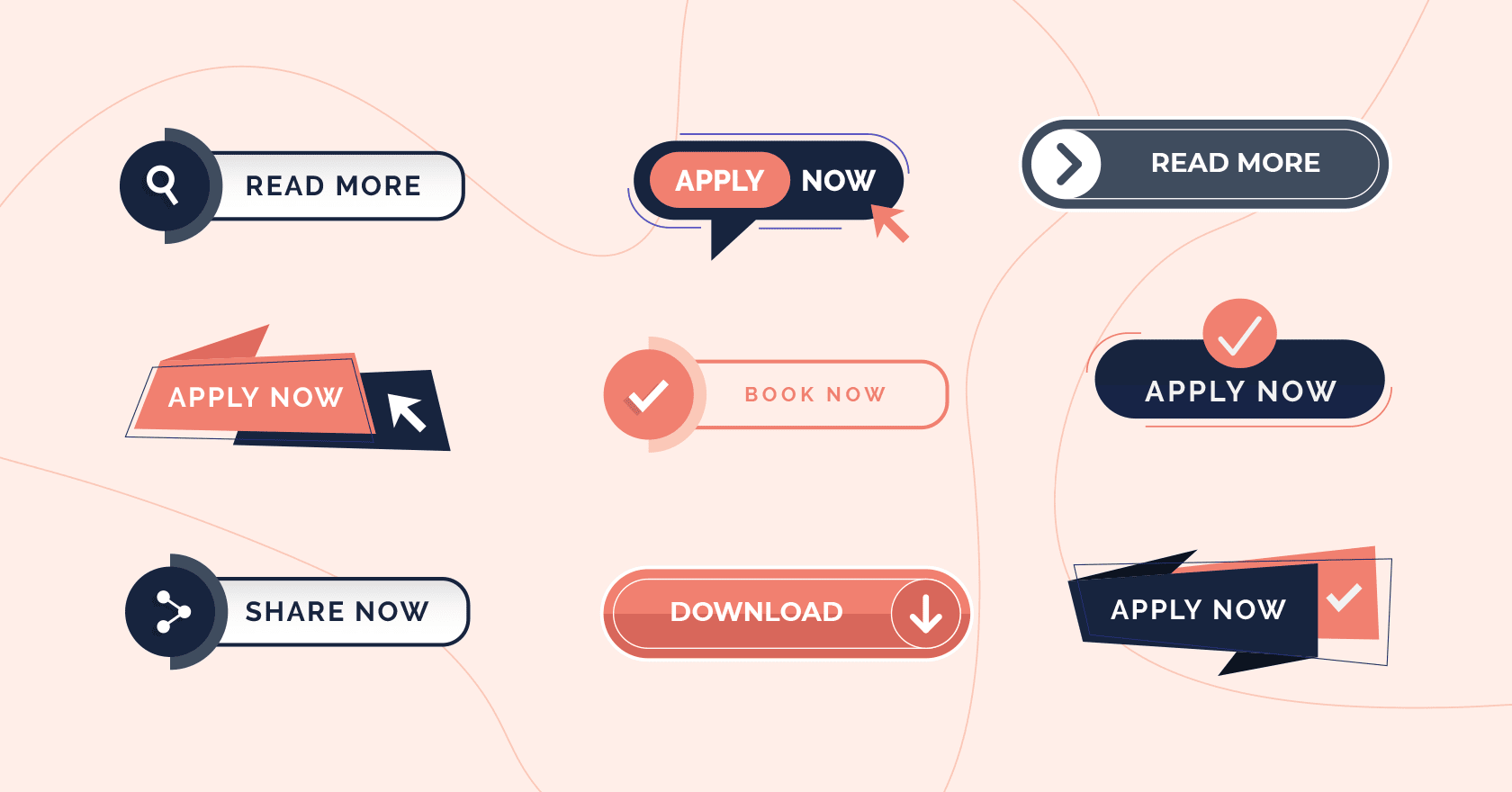
Wprowadź widoczne i intuicyjne buttony CTA
Przyciski CTA (ang. Call to Action, wezwanie do działania) to polecenia, jak sama nazwa wskazuje, kierujące użytkownika do wykonania określonej operacji w witrynie np.: przejścia z poziomu strony głównej do karty produktu prezentowanego na banerze, dokonania zakupu w sklepie internetowym, wypełnienia formularza kontaktowego czy zapisania się do newslettera.
Przyciski wzywające do działania powinny być dobrze widoczne, jasno przedstawiać, jaką funkcję pełnią oraz być umieszczone w odpowiednich miejscach. Buttony CTA pełnią bardzo ważną funkcję w każdej platformie internetowej, ponieważ przyczyniają się do zwiększenia konwersji, a co za tym idzie spełnienia celu biznesowego firmy.

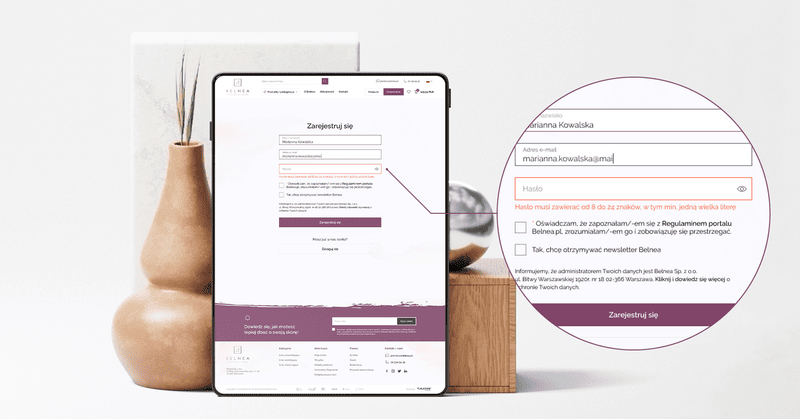
Pomagaj użytkownikom podczas wypełniania formularzy
Jednym z głównych zadań stron WWW jest pozyskiwanie danych i poszerzanie bazy kontaktów. Ten cel może być spełniany dzięki wypełnianiu różnego rodzaju formularzy przez użytkowników.
Bardzo często użytkownicy rezygnują z wypełnienia formularza, gdy jest on zbyt złożony lub gdy w trakcie wypełniania pojawiły się błędy. Gdy dochodzi do takiej sytuacji, użytkownicy często porzucają formularz, a co za tym idzie, konwersja na stronie spada. W przypadku, gdy porzucany jest formularz zakupowy, to firma traci potencjalnych klientów.
Aby zapobiec takim sytuacjom i poprawić konwersję w witrynie, należy przedstawić użytkownikom wskazówki, w jaki sposób powinni wypełnić dane pole w formularzu.
System powinien dawać jasne informacje, czego wymaga od użytkownika np.: z jakich znaków powinno składać się hasło lub login, które pola są obowiązkowe, a gdy zajdzie pomyłka, strona powinna pozostawiać uzupełnione dane, aby klient nie musiał ich ponownie wpisywać, a tylko poprawił błędne pole.

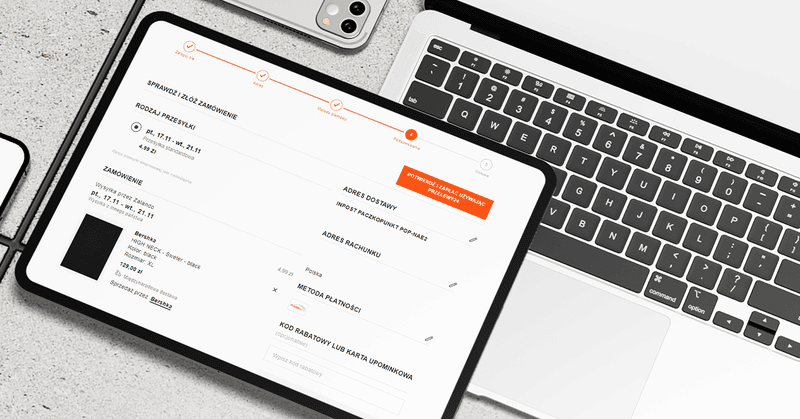
Pokaż użytkownikowi, ile kroków zostało mu do końca danej czynności w witrynie
Jedna z heurystyk Nielsena, czyli głównych zasad UX w produktach cyfrowych brzmi: „Zawsze pokazuj status systemu”. W tej zasadzie chodzi o pokazanie klientowi, ile kroków zostało mu do zakończenia wykonywanej operacji oraz na jakim etapie się znajduje np. podczas procesu zakupowego lub zakładania konta użytkownika.
Jeśli użytkownik będzie wiedział, ile czasu zajmie mu jeszcze dany proces, istnieje większe prawdopodobieństwo, że ukończy tę czynność. W ten sposób zwiększa się szansa, na podniesie konwersji na stronie. Zastosuj jedną prostą zasadę — przy każdej operacji wymagającej działania użytkownika, umieść pasek postępu.

Zadbaj o wysoką prędkość ładowania strony
Nikt nie lubi długo czekać, więc gdy strona zbyt wolno się ładuje, rośnie prawdopodobieństwo opuszczenia jej przez klienta. Za niski wskaźnik optymalizacji często odpowiadają zbyt duże elementy w witrynie takie jak: zdjęcia, filmy czy animacje. Optymalizację strony pod kątem prędkości jej ładowania wraz z konkretnymi wskazówkami do poprawy strony możesz sprawdzić przy pomocy audytu UX.
Przedstaw USP, czyli unikalną cechę Twojej marki
USP (ang. Unique Selling Proposition), czyli unikalna cecha produktu (lub oferty), ma znaczący wpływ na decyzję klienta dotyczącą skorzystania z usług Twojej firmy.
Więcej o USP i jej roli w biznesie znajdziesz w artykule JAAQOB HOLDING®: Czym jest USP?
USP może zachęcić użytkownika do kontaktu z firmą w celu realizacji usługi czy do dokonania zakupu na platformach e-commerce. Unikalna cecha produktu powinna być wyraźnie przedstawiona na stronie. Dodatkowo może być prezentowana w obrębie menu głównego — aby cały czas była w zasięgu wzroku klienta.
USP w wymiarze projektowania UX może przybierać różne formy. Może nim być przycisk zachęcający do bezpłatnej konsultacji, informacja o gwarancji szybkiej dostawy oraz wszelkie inne komunikaty, które wyróżniają ofertę Twojej firmy od konkurencji.
Zadbaj o konwersję na swojej stronie WWW
Temat konwersji na stronie WWW i aspekty, które mają na nią wpływ to temat nie tylko kompleksowy, ale łączący w sobie wiele dziedzin. Nie tylko jednak ważne przy konwersji jest SEO, jak wskazuje powyższy artykuł, niezbędne jest spojrzenie na temat szerzej — zwłaszcza w kontekście użyteczności strony dla odbiorcy.
Poszukujesz sposobów na efektywne podniesienie konwersji? Skorzystaj z bezpłatnej konsultacji eksperckiej JAAQOB HOLDING® i wznieś swój biznes na nowy poziom.





