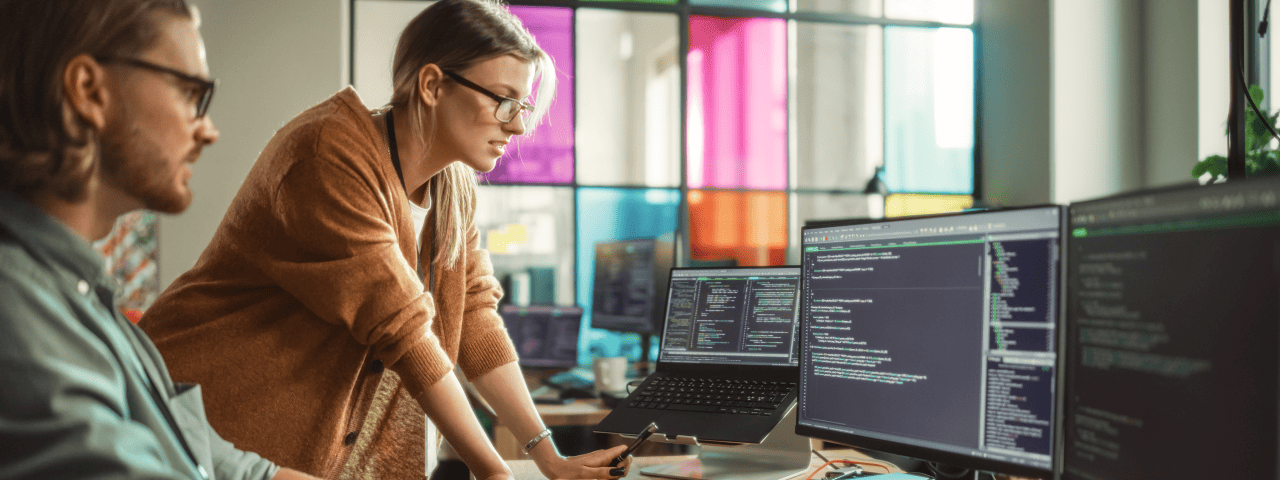
W dzisiejszych czasach projektowanie UX i UI (UX-User Experience, UI-User Interface) ma szczególne znaczenie w procesie tworzenia stron i sklepów internetowych. Niezależnie od branży, dobrze zaprojektowany interfejs ma ogromny wpływ na doświadczenia użytkownika, jego zaangażowanie, sposób korzystania i odbiór strony internetowej. W celu dostarczenia jak najwyższej zgodności wyglądu docelowej strony z projektem, kluczowym jest zapewnienie świetne komunikacji zespołu projektowego z firmą wyspecjalizowaną w programowaniu, czyli Software House.
Design system — co to jest?
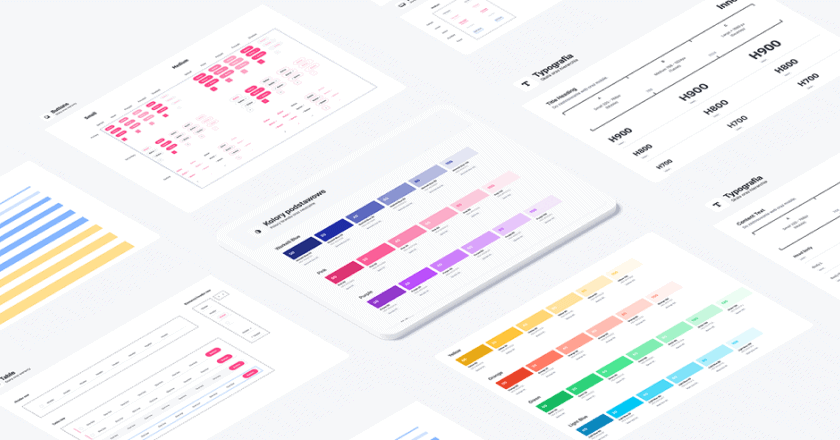
W kontekście omawianego tematu przydatne okazują się narzędzia UX. Jednym z najważniejszych wśród nich jest design system. Jego głównym celem jest zapewnienie spójności — zarówno w wyglądzie, jak i działaniu. Dotyczy to wszystkich poziomów: od pojedynczych elementów aż do kompletnych układów stron.
Design system jest więc zespołem zdefiniowanych reguł, wzorców, komponentów i wytycznych, określających działanie systemu w określonych sytuacjach. Obejmuje on zarówno aspekty wizualne, takie jak kolorystyka, typografia i układ, jak i interakcyjne, np. zachowania elementów interfejsu czy animacje.

Zastanawiasz się, jak zwiększyć sprzedaż
i skutecznie budować markę?
Skorzystaj z bezpłatnej konsultacji.

Szukasz innowacyjnego spojrzenia na projektowanie stron internetowych dla firm? Sprawdź jak w JAAQOB HOLDING® wykorzystujemy UX design to maksymalizacji potencjału każdej firmy.
Korzyści wynikające ze stosowania design systemów we współpracy z Software Housem
W kontekście współpracy na linii zespół projektantów-software house, dobrze zaprojektowane design systemy niosą ze sobą kilka szczególnie ważnych korzyści, wśród których wymieniamy poniższe aspekty.
Ułatwianie komunikacji między zespołem projektowym a Software House
Zamiast korzystać z komunikatora internetowego do przekazywania niejasnych instrukcji dotyczących programowania każdej strony lub elementu interfejsu, programiści mają możliwość użycia design systemu. Ten zawiera wszystkie niezbędne informacje i wytyczne związane z projektowaniem interfejsu użytkownika (UI).
Dokumentacja design systemu jest szczegółowa i zawiera różne elementy, takie jak style przycisków i ich działanie w określonych kontekstach. Dzięki temu zespół IT może skupić się na rozwijaniu oprogramowania, zachowując jednocześnie pewność, że interfejs będzie spójny i spełni oczekiwania użytkowników. Dokumentacja ta wprowadza porządek do pracy wszystkich zaangażowanych osób. Umożliwia komunikację w jednym języku i służy jako punkt odniesienia dla całego projektu.
Zwiększenie efektywności projektowania i wdrażania stron internetowych
Jest to bardzo ważny punkt w kontekście dostarczania nowych funkcji czy podstron, szczególnie w dużych projektach np. rozbudowanych stronach korporacyjnych. Dzięki design systemom projektanci i programiści wykorzystują wcześniej przygotowane oraz zdefiniowane komponenty i wzorce, w celu rozbudowy interfejsu. Stosując dostępne w design systemie np. przyciski, formularze czy kolory, nie zmuszamy programistów do powtarzania tych samych kroków dla każdej nowej strony, tym samym zaoszczędzimy czas i zasoby, jednocześnie zapewniając spójność i jakość rozbudowywanego interfejsu.
Scentralizowane zarządzanie elementami interfejsu
Jeśli zachodzi potrzeba wprowadzenia zmiany, można ją dokonać w design systemie, do którego dostęp ma każdy członek zespołu. Następnie wszystkie elementy związane ze zmianą zostaną automatycznie zaktualizowane w całym interfejsie poprzez wprowadzenie zmiany w zdefiniowanych wcześniej elementach. Takie działanie ułatwia projektowanie interfejsu użytkownika i znacznie przyśpiesza pracę programistów. Dzięki temu łatwo można wprowadzać nowe funkcjonalności, zmieniać wygląd czy dostosowywać interfejs do potrzeb rozwijającego się biznesu, oszczędzając przy tym czas zespołu.

Szybsze wprowadzanie nowych programistów do projektu
Przed rozpoczęciem pracy programistycznej, należy szczegółowo zapoznać się z już istniejącymi elementami interfejsu, aby móc poprawnie rozwijać projekt. Dzięki zastosowaniu design systemów łatwiej zrozumieć struktury, komponenty i zasady stosowane w dostarczanym produkcie cyfrowym. Wszystko opisane jest w jednym miejscu, dzięki czemu nowy członek zespołu może kompleksowo zapoznać się z projektem i potrzebuje mniej czasu na rozpoczęcie pracy.
Integracje z narzędziami programistycznymi
Design systemy mogą być zintegrowane z narzędziami programistycznymi, takimi jak biblioteki UI. Programiści mogą korzystać z gotowych komponentów i modułów dostarczanych przez te narzędzia, co ułatwia implementację interfejsu zgodnie z design systemem oraz jego rozwój.
Design system doskonałe narzędzie do projektowania interfejsów
Jakość komunikacji między zespołem projektantów a Software House, jest bardzo ważną kwestią w kontekście dostarczania najwyższej jakości produktów cyfrowych, takich jak strony WWW czy aplikacje. Płynne przekazywanie informacji, brak nieporozumień, czy zgodność wdrożenia z koncepcją wpływa bezpośrednio na efekt pracy, a także na gwarantowanie terminów.
W celu poprawy komunikacji oraz zagwarantowania spójności projektu warto rozważyć zastosowanie design systemów, które są świetnym narzędziem nie tylko w kontekście pracy projektanta, ale także usprawnienia procesu tworzenia stron. Jest to niezwykle wszechstronne narzędzie, które wdrożone w odpowiedni sposób, przyniesie bardzo dużo korzyści w firmie i projekcie, którego dotyczy.
Jeśli szukasz agencji kreatywnej, która pomoże Ci w tworzeniu spójnego i konsekwentnego design system dla Twojej strony internetowej? Skontaktuj się z JAAQOB HOLDING® na bezpłatnej konsultacji eksperckiej.