W dzisiejszym dynamicznie zmieniającym się świecie, gdzie użytkownicy są coraz bardziej wymagający a konkurencja silniejsza, tworzenie efektywnych projektów UX&UI stało się niezwykle istotne dla sukcesu biznesowego. Elementy UX/UI stanowią także fundament ułatwiający programistom zrozumienie założeń strony internetowej czy sposobu jej działania, co przekłada się bezpośrednio na jakość wykonania.
W artykule skupimy się na omówieniu i wyjaśnieniu kluczowych elementów UX/UI, które mogą znacząco ułatwiać wdrożenia projektów. Od map witryny po design system, dowiesz się, jakie są kluczowe kroki i techniki, które należy wykonać w każdym procesie projektowym, aby ułatwić pracę programistów.
Zrozumienie struktury i organizacji strony dzięki site map
Mapa witryny prezentuje strukturę strony internetowej, przedstawia hierarchię i organizację poszczególnych stron lub sekcji. Jest to rodzaj schematu wykonywany we wczesnej fazie projektowania, który wizualnie prezentuje wszystkie dostępne strony i ich wzajemne powiązania.

Zastanawiasz się, jak zwiększyć sprzedaż
i skutecznie budować markę?
Skorzystaj z bezpłatnej konsultacji.
Dzięki site map programista otrzymuje całościowy przegląd struktury witryny, co skutkuje lepszym zrozumieniem m.in. jak zaprogramować nawigację, jakie występują powiązania między stronami i w jaki sposób użytkownik będzie przemieszczał się po stronie. Pozwala też oszacować wielkość witryny oraz ustalić wymagane funkcje we wstępnej fazie wdrożenia projektu.
Architektura informacji UX — zrozumiały sposób prezentacji treści
Architektura informacji koncentruje się na organizacji i prezentacji informacji w sposób zrozumiały, logiczny i efektywny. Jest to szczególnie ważne w kontekście projektowania sklepów internetowych gdzie przekazujemy duże ilości danych i treści użytkownikom, przed podjęciem przez niego decyzji zakupowej.
Chcesz uruchomić swój sklep internetowy? Sprawdź, jak w JAAQOB HOLDING® realizujemy cele biznesowe w połączeniu z dobrymi praktykami UX.

Odpowiednio przygotowana architektura informacji pomaga programistom lepiej zrozumieć, jakie cele ma spełniać dany system lub aplikacja. Przekłada się to na bardziej efektywną pracę, spójne wdrożenie projektu oraz odpowiednie przygotowanie infrastruktury technicznej.
Prototypy UX — czyli plan rozmieszczenia elementów na stronie
Makiety funkcjonalne UX są uproszczoną, wizualną prezentacją strony internetowej zawierającą plan rozmieszczenia treści, nawigacji oraz funkcjonalności. Pokazują także interakcje zachodzące w projektowanym interfejsie. Pomagają one w zrozumieniu działania strony, określeniu rodzajów elementów i typów treści, jakie będą wyświetlały się w ramach witryny.
Dzięki tym informacjom programista może opracować plan wdrożenia projektu, ustalić wymagania techniczne oraz dobrać odpowiednie rozwiązania.
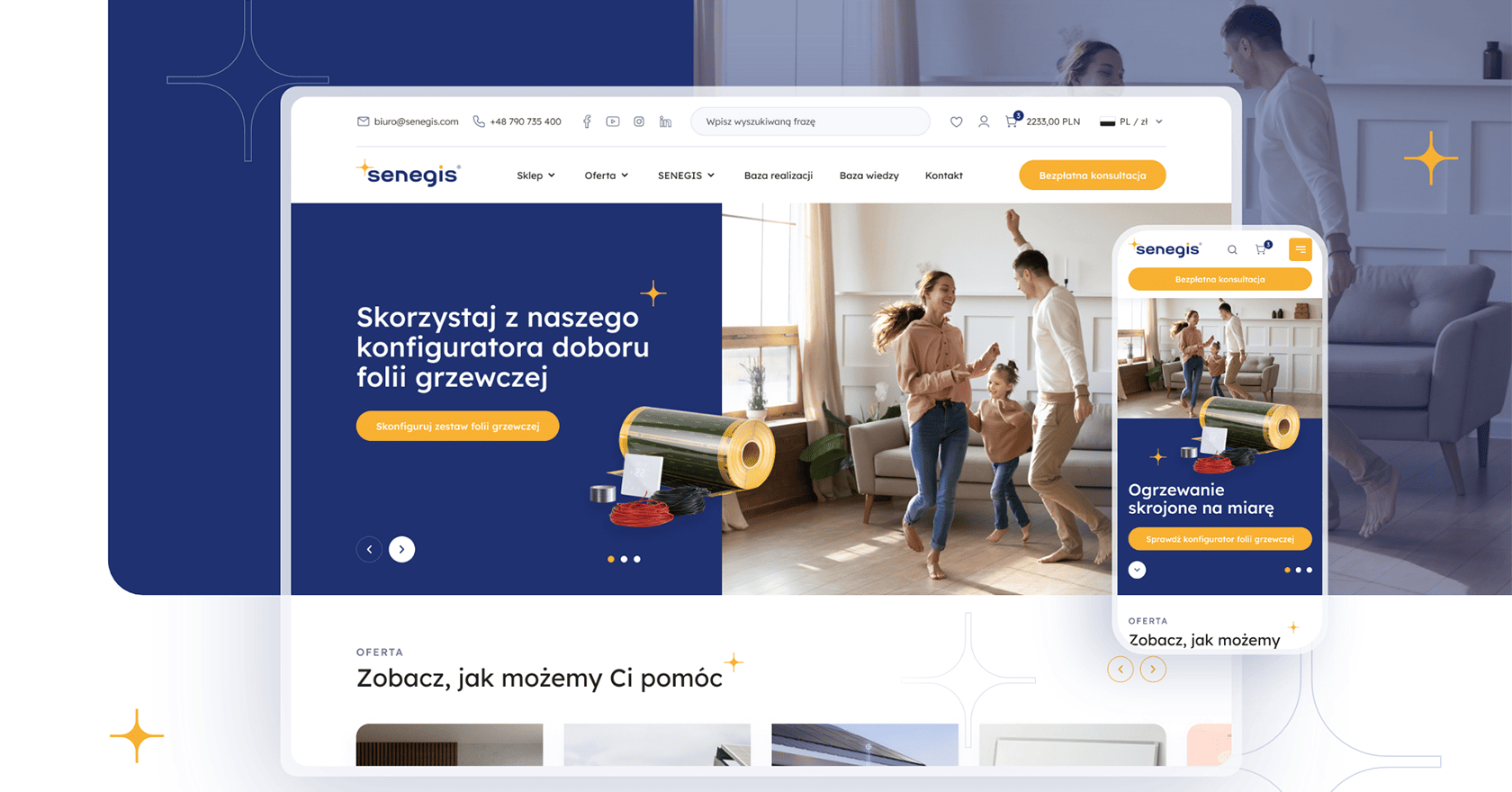
Projekt UI — szata graficzna strony internetowej
Design UI, czyli projekt interfejsu użytkownika, to zestaw wszystkich elementów graficznych składających się na docelowy wygląd strony internetowej lub aplikacji. W skład designu wchodzą m.in. wygląd nawigacji, kolorystyka, czcionki, ikony i wiele innych elementów, z którymi do czynienia będzie miał potencjalny klient, pojawiający się na naszej stronie.
Dzięki zaprojektowaniu szaty graficznej programista dokładnie wie, jak docelowo ma wyglądać każdy element strony www oraz może z dużym prawdopodobieństwem oszacować czas potrzebny na realizację zadania. Pozwala to także na wizualizację, jak będzie wyglądała nasza strona WWW jeszcze przed pracami programistycznymi, dzięki czemu zmniejszymy koszt wprowadzania ewentualnych zmian i poprawek.
Design system
Design system (system projektowania) to zbiór jednolitych zasad, komponentów, wzorców projektowych i wytycznych, które służą do projektowania i rozwijania interfejsów użytkownika (UI) w spójny i efektywny sposób. Zawiera także dokumentację, która opisuje jak korzystać z zaprojektowanych komponentów.
Dzięki zastosowaniu design systemu programiści nie muszą samodzielnie dobierać elementu interfejsu, co przyspiesza proces implementacji i zapewnia spójny wygląd strony. Jest to także forma dokumentacji, która usprawnia komunikację między zespołami.
Więcej o znaczeniu design system, dowiesz się z naszego artykułu: Czym jest design system w projektowaniu stron internetowych?

Podsumowanie
Wdrożenia produktów cyfrowych (stron, sklepów i aplikacji) wymagają bardzo szerokiej i odpowiednio skoordynowanej pracy specjalistów z różnych dziedzin. Jednym z etapów jest kompleksowy projekt UX/UI, który nie tylko wpływa na wygląd i estetykę produktu, ale także na jego funkcjonalność, użyteczność i ogólną jakość. Dla programistów umożliwia łatwiejsze, bardziej efektywne i lepiej zrozumiane zadania związane z implementacją projektu. Inwestycja w wyżej wskazane elementy UX/UI oznacza zatem tworzenie lepszych produktów, bardziej dostosowanych do wymagań współczesnych użytkowników i rynku, co przekłada się na ogólną opłacalność projektu.
Szukasz profesjonalnego podejścia do projektowania stron WWW oraz sklepów internetowych? Umów się na bezpłatną konsultację ekspercką.