UX/UI design
When it comes to web design, we go beyond great web design. We create the value of a website and application by subordinating graphics to all dimensions of User Experience.
Functionality, usability, accessibility, and credibility are the right framework to create a website design that achieves the intended business goals.
UX Mock-up
Positive interaction with the website user is based on information architecture preceded by the analysis of expectations of the target group. Their habits and possible ways of moving around the website. Each graphic design is preceded by a service prototype (UX mock-ups). A properly designed UI (User Interface) layer of a website, that is its graphic design, is used as a tool for positive interaction with the user. Fulfilling the UX framework, we create projects aimed at evoking specific reactions in the recipient (e.g. buying a product or filling in a form).
We are one of the most experienced UX / UI agencies in Poland. We design only on the basis of prototypes developed during online workshops with our clients.
WHAT IS A UX PROTOTYPE?
UX mock-up – a clickable prototype of a website. It allows us to see and test the operation of a website even before it is made. At this stage any changes are very easy to implement and do not generate additional costs. Modification of an existing website often entails considerable costs, and sometimes it is even impossible because of the need to interfere too much in the service. The biggest advantage of the UX prototype is the possibility of testing the planned paths for users, i.e. we play the role of our client and check whether the path planned by us leads him/her from the moment of entering the page or subpage in the way we expect, e.g. to a purchase or a form. If reaching the information is too difficult or the paths are too long, then we make modifications and improve the whole process.


FOR WHOM IS THIS OFFER?
Corporate clients, media houses, software houses, interactive agencies, marketing departments. For years, we have been supporting the activities of software houses and IT departments for which we comprehensively create the front-end layer. From website wireframes (clickable prototypes designed in Figma) to graphical interfaces designed in accordance with UX principles. We are a support and partner for companies. We always work closely with programming departments in order to offer our clients solutions that are within their technological capabilities and comply with the specifications agreed with the client. Our offer is addressed to companies that have developed programming departments, but do not have experience in UI / UX and need a proven partner in this area. We also carry out UX audits of existing websites.
OUR SERVICES
Learn about the stages within which we carry out UX/UI.

UX mock-ups
After analysing the technical specification of the project and goals that the website is to achieve, we create a prototype of the website in the form of clickable mock-ups. The prototype has the advantage that the client can see how the website works even before the graphic design begins. Making changes at this stage is easy and very economical for the project.

UX/UI graphics
On the basis of the mock-ups, we design a graphic interface (UI - page layout with subpages) based on good practices and our knowledge of UX. At the graphic design stage we focus only on design, as the prototype defines functionality, which is very convenient and practical.

HTML coding
We cut the designed graphics into html according to the specification (e.g. boostrap, sass, less). We also implement animations written in JS. We provide a complete layer of views ready to be implemented by programmers. The whole process is carried out in consultation with the client's development department or our agency.
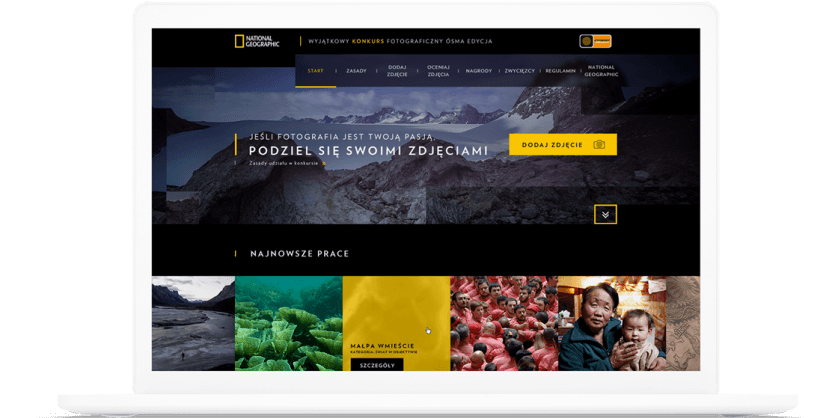
Selected projects
To see us in action, learn about our work. Over the course of 16 years, we have created hundreds of website projects. From small business websites to highly complex portals and CRM systems.
See all realisationsSee the rest of our offer
Click on a link to go to a specific subpage.
Frequently asked questions
-
UX is the user’s experience with a product or a service of a brand, which generates feelings and impressions, based on which his/her opinion about the brand is formed.
UX design should primarily take into account the needs of potential users in such a way as to make the use of products as easy as possible.
-
UI (User Interface) is responsible for the visual layer of a product. It is responsible for the aesthetic experience of customers.
The UI therefore includes elements such as colour typography architecture, content distribution and graphics.
-
UX and UI are separate pieces of the same puzzle. UX is responsible for the feelings customers experience when using a product, while UI is responsible for its visual design.
Without combining these two elements, customers will receive a product that does not meet all their needs: usability or aesthetics. That is why, for example, when designing a website, the needs of its users on both levels should be taken into account.
-
A UX mock-up is a visual representation of elements on the screen of a product, such as a website. Mock-ups reflect e.g. the arrangement or size of particular elements.
In the initial phase of designing wireframes, sketches are created (often on a sheet of paper) which contain symbolic representations of particular elements. As the work progresses the mock-ups become more and more detailed and reflect the final character of the project.
-
JAAQOB HOLDING® deals with complex UX and UI design. We start our work with an audit as well as workshops with our clients. A team of experts works on UX and UI, and our clients have access to the progress of work at every stage. Therefore, the cooperation flows in a harmonious and extremely effective way.